【深圳网站建设】PC端常见的几种网页布局
时间:2021-06-18来源:网骑士
一般在设计网站前,都会确定好网站的布局结构,最合适浏览的方式将图片和文字排放在页面的不同位置,小编整理了6条关于网页布局的方法,希望对设计的朋友有所帮助。
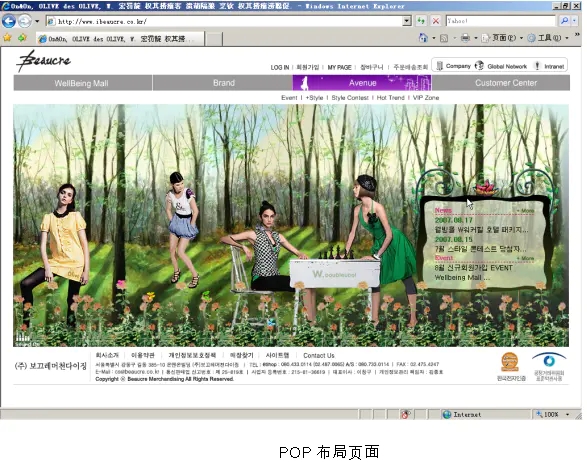
1.POP布局
POP引自广告术语,就是指页面布局像一张宣传海报,POP布局是一种颇具艺术感和时尚感的网页布局方式。页面设计通常以一张精美的海报画面为布局的主体。
优点显而易见:漂亮吸引人。缺点就是速度慢。作为版面布局,还是值得借鉴的。

2.“国字”型布局:(也称为同型布局)
“国”字型布局由“同”字型布局进化而来,因布局结构与汉字“国”相似而得名。其页面设计如下:
1)最上部分一般放置网站的标志和导航栏或Banner广告
2)中间左侧:导航菜单+其他
3)中间中心:主要放置网站的主要内容,
4)中间右侧:友情链接+其他
5)最下部分一般放置网站的版权信息和联系方式等。
通常用于主页的设计,其主要优点是页面容纳内容很多,信息量大。

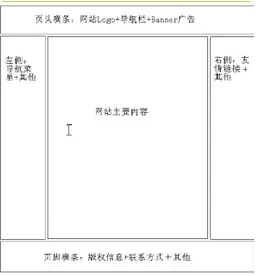
3. ”口“型布局。
这是一个象形的说法,就是页面一般上下各有一个广告条,左面是主菜单,右面放友情链接等,中间是主要内容。这种布局的优点是充分利用版面,信息量大。
缺点是页面拥挤,不够灵活
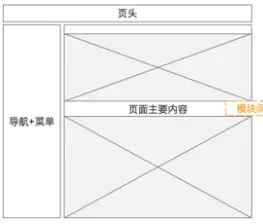
4.T型布局
T型布局结构因与英文大写字母T相似而得名。其页面设计如下:
1)顶部一般放置横网站的标志或Banner广告
2)下方左侧是导航栏菜单
3)下方右侧则用于放置网页正文等主要内容
优点是页面结构清晰,主次分明,是初学者最容易上手的布局方法。缺点是规矩呆板,如果不注意细节色彩,很容易让人”看之无味“

5.标题正文型
标题正文型布局的布局结构一般用于显示文章页面、新闻页面和一些注册页面等。
1)最上方是标题或广告等内容
2)下面是正文
特点是简洁明快,干扰信息少,较为正规。

6.左右框架型布局
左右框架型布局结构是一些大型论坛和企业经常使用的一种布局结构。其布局结构主要分为左右两侧的页面。一半深色一半浅色,一般用于设计型站点。其页面设计如下:
1)左侧一般主要为导航栏链接+网站Logo+其他
2)右侧则放置网站的主要内容
优点是视觉冲击力强,缺点是很难将两部分有机地结合起来

7.上下框架型
上下框架型布局与前面的左右框架型布局类似。其区别仅在于是一种上下分为两页的框架。一半深色一半浅色,一般用于设计型站点。
优点是视觉冲击力强,缺点是很难将两部分有机地结合起来

8.综合框架型
综合框架型布局是结合左右框架型布局和上下框架型布局的页面布局。

9.统一T型网站布局
这是综合以上,常用的一种布局方式

以上就是网页布局的方法,如果想了解更多网站设计,可关注深圳网骑士科技。
相关资讯
-
深圳建设网站公司找哪家好随着互联网的发展,网站建设如雨后春笋般疯狂增长,在搜索引擎搜索深圳网站建设前十页...2021-08-12
-
模板建站缺点你了解多少?互联网发展至今,线上竞争越来越激烈,很多企业的思维还没转变,想着低价做个模板网站...2021-08-05
-
网站建设如何分析网站问题网站建设好后并不代表着就可以坐等客户了,网站上线后的网站SEO优化也是至关重要的...2021-08-04
-
新网站建设为什么需要加robot文件?有什么作用?robot文件,它的作用是搜索引擎抓取程序蜘蛛,自动访问互联网上的网页并获取网页...2021-08-02
-
新网站建设内部链接优化策略现在很多做网站优化都有个误区,都把精力放到了外链上,很少有人注意到内链的作用,内...2021-07-31
-
新网站建设如何更快被百度收录?有的客户刚上线隔天就被收录,有的客户上线好久一直未被收录,深圳网站建设小编曾也碰...2021-07-29
-
网站排名优化多久能出上首页经常听到SEO圈子里人说,做一个月两个月网站没排名,没咨询,没什么效果,老板给了...2021-07-28
-
深圳网站建设哪家公司性价比高深圳网站建设哪家公司性价比高?所有企业都有一个通病,就是想花几千甚至几百的价格建...2021-07-27

 0755-28828820
0755-28828820 邮箱:sales@cnrider.com
邮箱:sales@cnrider.com

 官网:www.cnrider.com
官网:www.cnrider.com 邮箱:sales@cnrider.com
邮箱:sales@cnrider.com  专线:18675537858
专线:18675537858